こんにちは~もかです!
@mama-asobitai
本記事では、5分で出来る「HTMLサイトマップ」のつくり方をご紹介します
※HTMLサイトマップとは、サイトを訪れた読者の方向けにサイト内のカテゴリーにどのような内容の記事があるのかを視覚的にわかりやすくするページのことです
簡単にあらわすと、サイトを1冊の本とした場合の目次のようなものです
\⇩このサイトのサイトマップを見てみる⇩/
サイトマップ
サイトマップを自動生成するプラグインの導入|PS Auto Sitemap
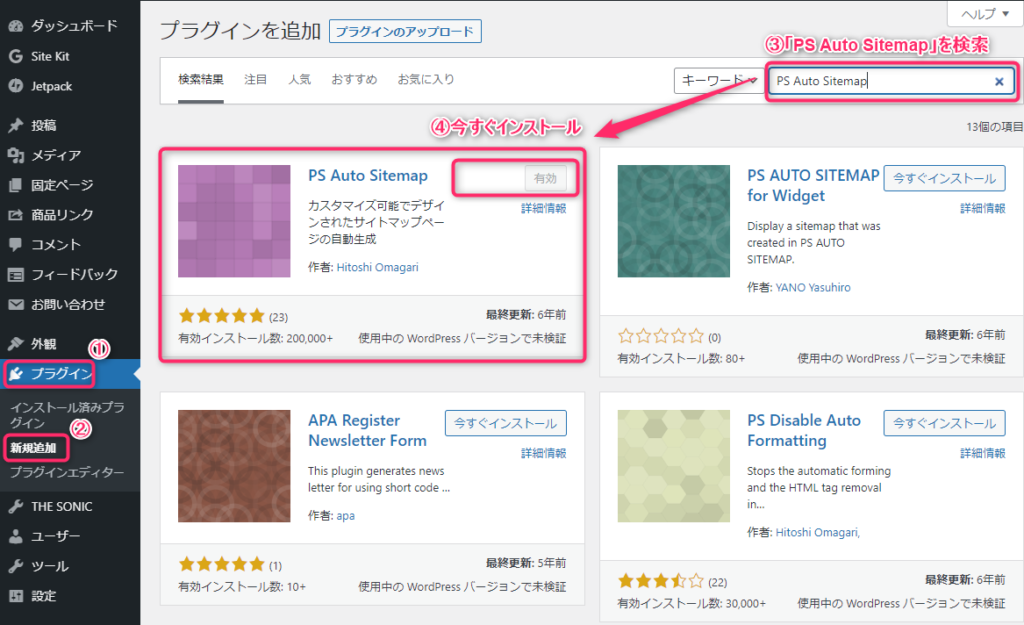
まずはワードプレスのダッシュボードから「プラグイン」→「新規追加」を選択
右上の検索窓から「PS Auto Sitemap」を検索
\⇩トリプルクリック+「ctrl+C」でコピー⇩/
PS Auto Sitemap

プラグインをインストールしましたら、「有効」をクリックして設定画面へ

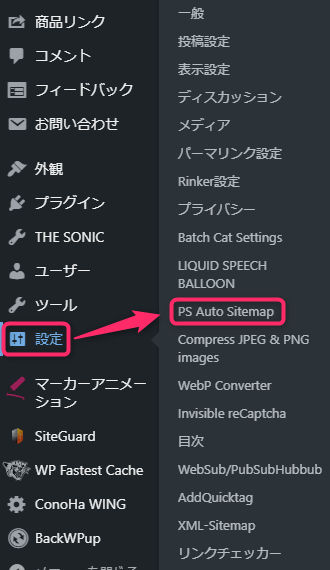
まずは、サイトマップページを作るために、PS Auto Sitemapの設定画面を開きます
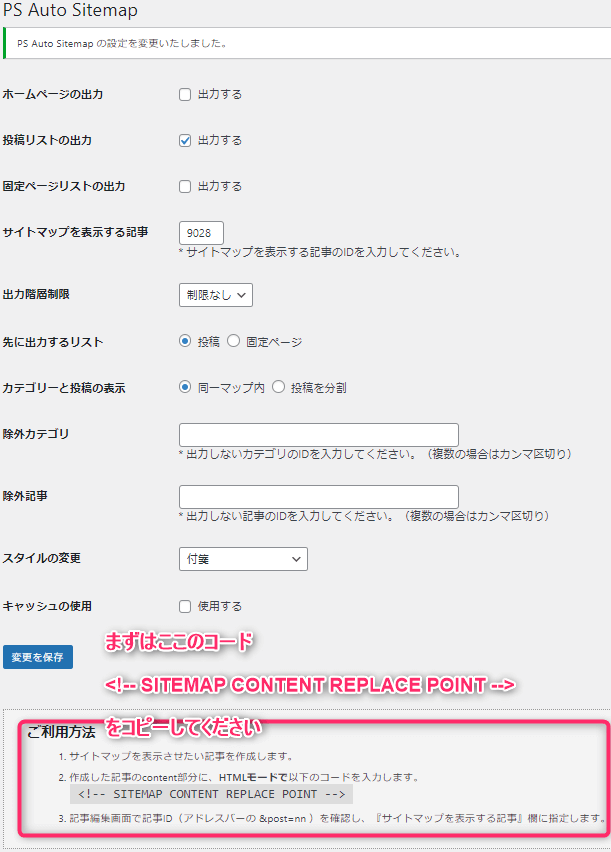
ここでは、一番下のコードだけをコピーするのが目的です
\⇩トリプルクリック+「ctrl+C」でコピー⇩/
<!-- SITEMAP CONTENT REPLACE POINT -->
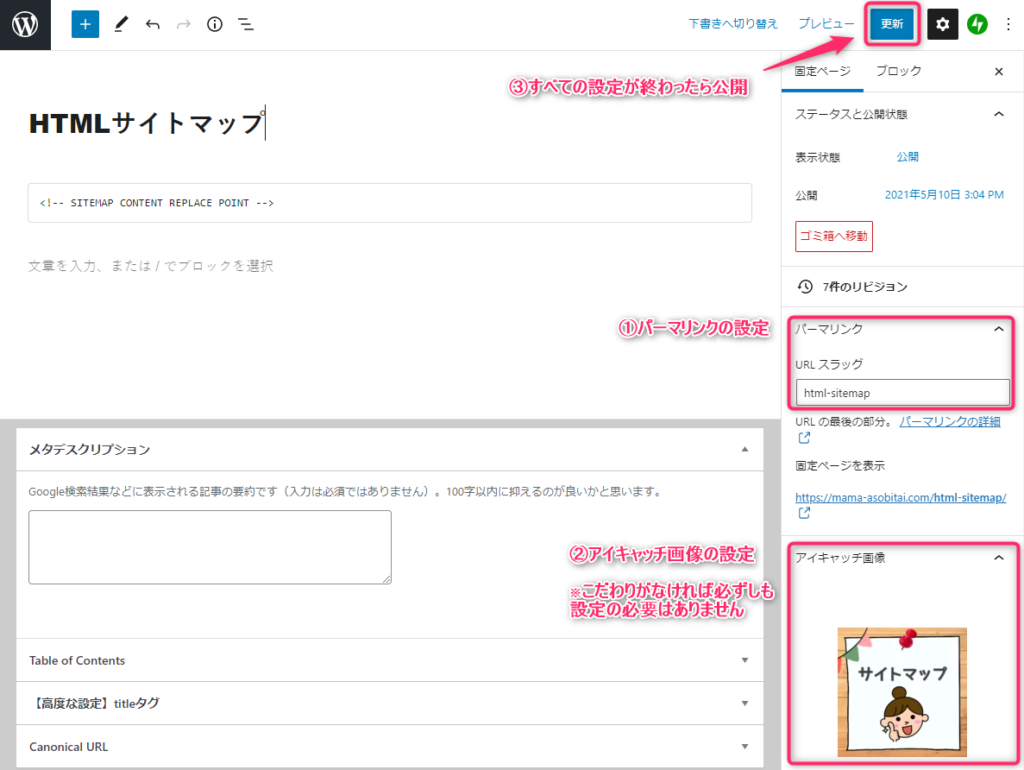
ワードプレスのダッシュボードから「固定ページ」→「新規追加」を選択
タイトルは「サイトマップ」などでOK
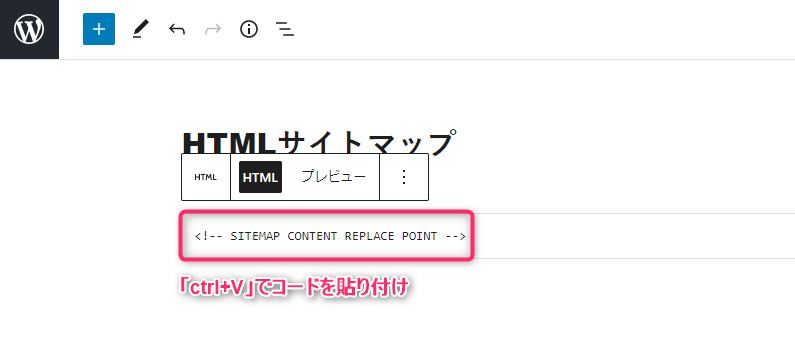
本文中に「カスタムHTML」ブロックを追加する


パーマリンクとアイキャッチ画像の設定を終えたら、記事をひとまず公開します
パーマリンクやアイキャッチ画像はあとから変更も可能です

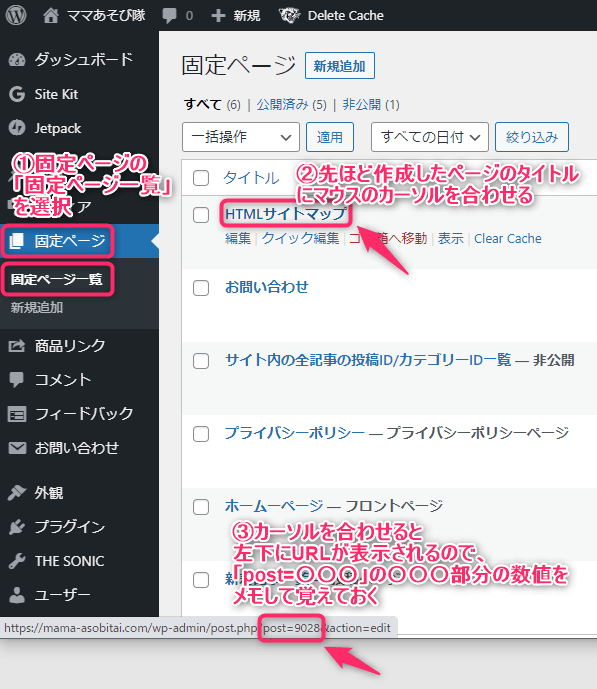
ワードプレスのダッシュボードから「固定ページ」→「固定ページ一覧」を選択する
先ほど作成したページのタイトルにマウスのカーソルを合わせる
左下に表示されるURLの「post=〇〇〇」の〇〇〇の数値をメモに取って覚えておく
※post=〇〇〇とは、投稿IDのことです。ブログ内の記事を公開すると、自動でID(2桁~4桁)が振り分けられる仕組みです

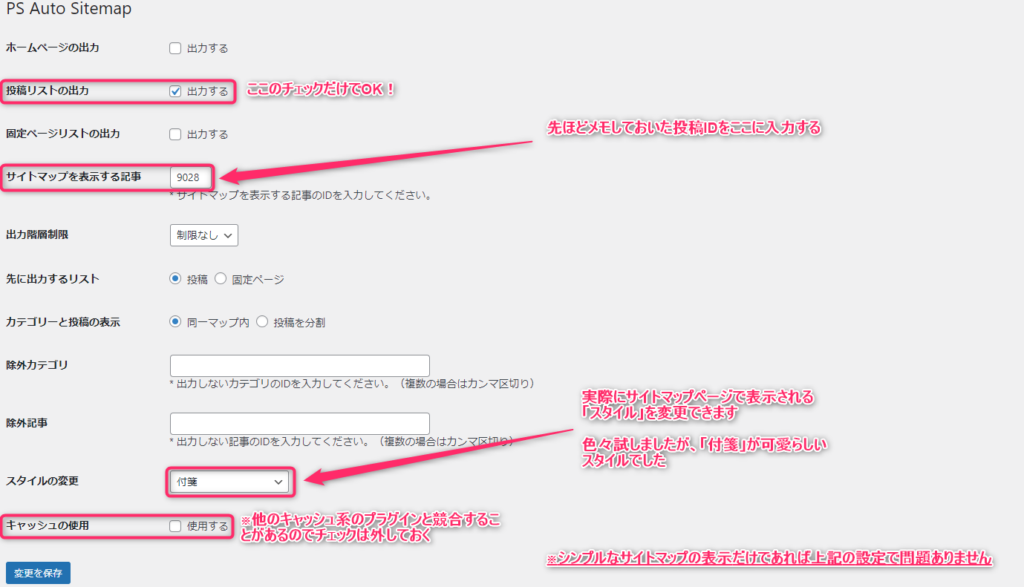
ここでイチバン重要な設定は「サイトマップを表示する記事」の入力欄に先ほどメモしておいた「投稿ID」を入力すること
ここさえ入力しておけば、あとの項目は特に気にしなくとも大丈夫です
「スタイルの変更」は好みのスタイルを探してみてください😊
最後に左下の「変更を保存」で完了です


\⇩このサイトのサイトマップを見てみる⇩/
サイトマップ
HTMLサイトマップは必要か?
一言で言えば、HTMLサイトマップは特に必要はありません
スマホでサイトマップを見てみても、文字だらけになってしまってどうしても見づらいページになってしまいます
パソコンでサイトマップを見る場合は、画面が大きいのである程度は見やすくなります
そもそも、そのサイトによほどの興味がない限りは、サイトマップまで見に行くことがないものです
そのため、サイトマップを作成したことでPVが伸びたりすることに過度な期待はしないようにしましょう
記事数が溜まってきて、内部リンクを貼るときの管理用として作っておくと、ブログ運営がはかどることは間違いありません
\⇩ブログ関連記事一覧⇩/
- 5分でできるHTMLサイトマップのつくり方| PS Auto Sitemap
- 「もしもアフィリエイト」と「Amazonアソシエイト」の違い|大きな違いは振込到達金額と使えるSNS
- 【徹底攻略ブログ村】|ブログPV&ランキングアップ方法|バナーの貼り方|オリジナルバナー作成方法も
- 雑記ブログ100記事の実績&収益は??初心者ブロガーが5桁ブロガーになるまでのロードマップ
- 【ブログ運営】ブログ5ヵ月目
- 【収益】ブログ3ヶ月突破【PV数】
- Gutenbergの再利用可能ブロックを使ってブログテンプレを作る【ブログ運営】
- 【Twitter初心者必見】Twitterの機能を使いこなす
- 主婦こそSNS、ブログを始めてみよう!
 ママあそび隊
ママあそび隊


