ワードプレスでバナーを貼り付ける方法|オリジナルバナーのつくり方
この記事ではブログ村のバナーについて説明をします
ブログ村のバナーは「アドブロック」などの広告非表示プラグインやアプリを導入していると表示されませんので、一時的に広告非表示を「停止」にした状態で記事を読み進めていただくことを推奨します
ワードプレスでバナーを貼り付ける方法|「カスタムHTML」を使うだけ!
INポイントを獲得するにはブログ村の「INポイントランキングバナーバナー」を自分のブログ内へ貼り付ける必要があります
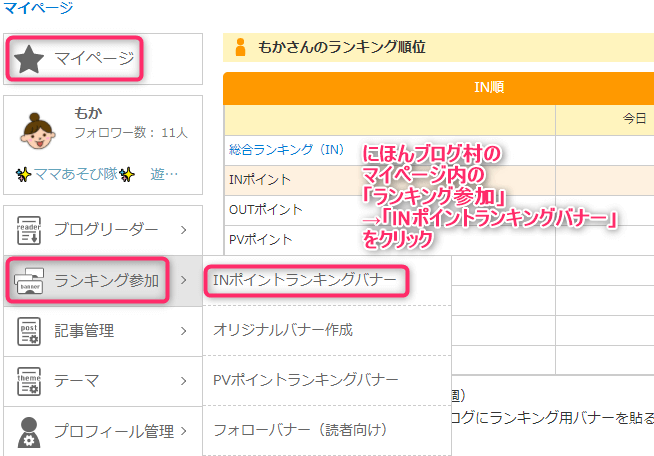
ブログ村の「マイページ」の左にあるメニューから「ランキング参加」をクリック
次に「INポイントランキングバナー」をクリック

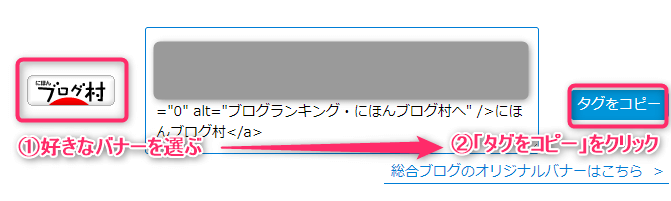
バナーは好きなものを選んでください
「カテゴリーバナー」を選んでもOK
\INポイントランキングバナー/
※色んな種類のバナーがありますが、ブログ村のマイページにあるバナーであれば、どのバナーを貼ってもINポイントが獲得できる仕様になっています
※ブログ運営の途中で「カテゴリー」を変更しても、以前使用していた「カテゴリーバナー」を変える必要ありません。以前使用していたカテゴリーバナーでも、クリックされれば現在のカテゴリーにポイントは反映される仕様になっています。
バナーの右にある「タグをコピー」をクリックすることで、タグがコピーされます

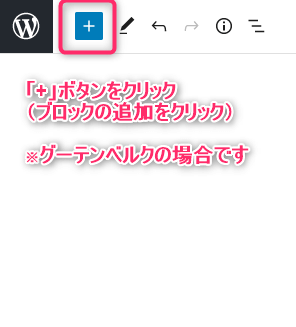
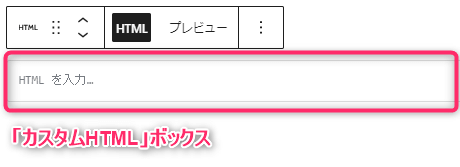
ワードプレスで「ブログ村バナー」を貼り付けるには、記事編集画面の左上の「+」ボタンから「カスタムHTML」ブロックを呼び出します
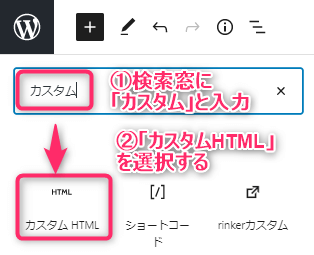
- 検索窓に「カスタム」と入力する
- 「カスタムHTML」ブロックを選ぶ


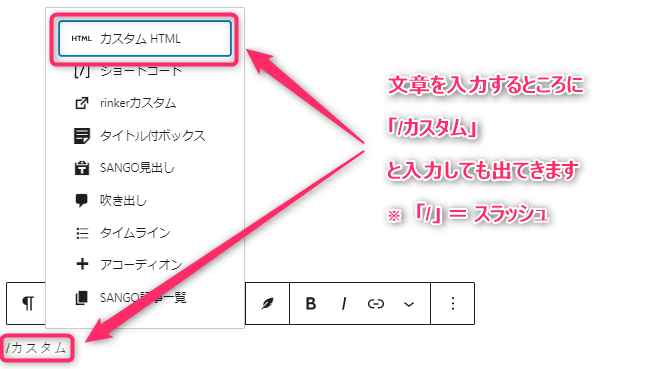
もう一つ「カスタムHTML」ブロックを呼び出す方法がありますので、覚えておいて損はありません
こちらは、文章を入力するところに「/カスタム」と入力するだけです
※「/」は「スラッシュ」と言います

(Macの場合は「command + V」)
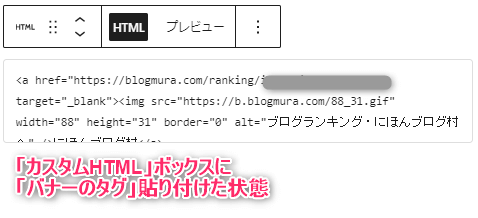
STEP2でコピーした「バナータグ」を「カスタムHTML」ブロックに貼り付けます
Windowsの場合は「Ctrl + V」(ショートカットキー)
Macの場合は「command + V」(ショートカットキー)
で貼り付けることができます


「カスタムHTML」ボックスの上に表示される「プレビュー」をクリックすると、ブログ公開時に表示される「INポイントランキングバナー」を見ることができます
これで「INポイントランキングバナー」の貼り付けは完了です

※バナーが表示されない場合は、アドブロックなどの広告非表示プラグインを解除してください
オリジナルバナーをつくる方法|オリジナルバナーでクリック率アップ!
ブログ村の「オリジナルバナー」とは、「INポイントランキングバナー」を自分の画像に埋め込むことができるバナーのことです
バナーにメッセージを入れたりして、バナーをタップorクリックしてもらいやすくすることができるんです
ということで、ブログ村上位を目指すなら作っておきたいところ!
ちなみに…オリジナルバナーの製作も承っておりますので、のぞいてみてください🥰💕
\⇩わたしのオリジナルバナー⇩/
\オリジナルバナー製作なら/
\オリジナルバナー作成方法/
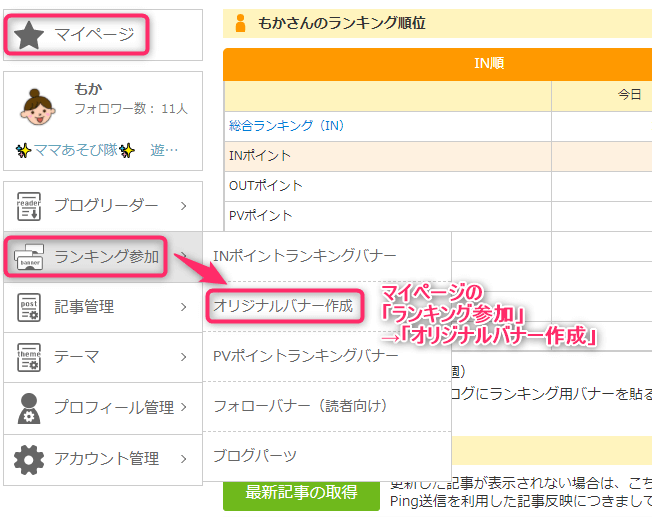
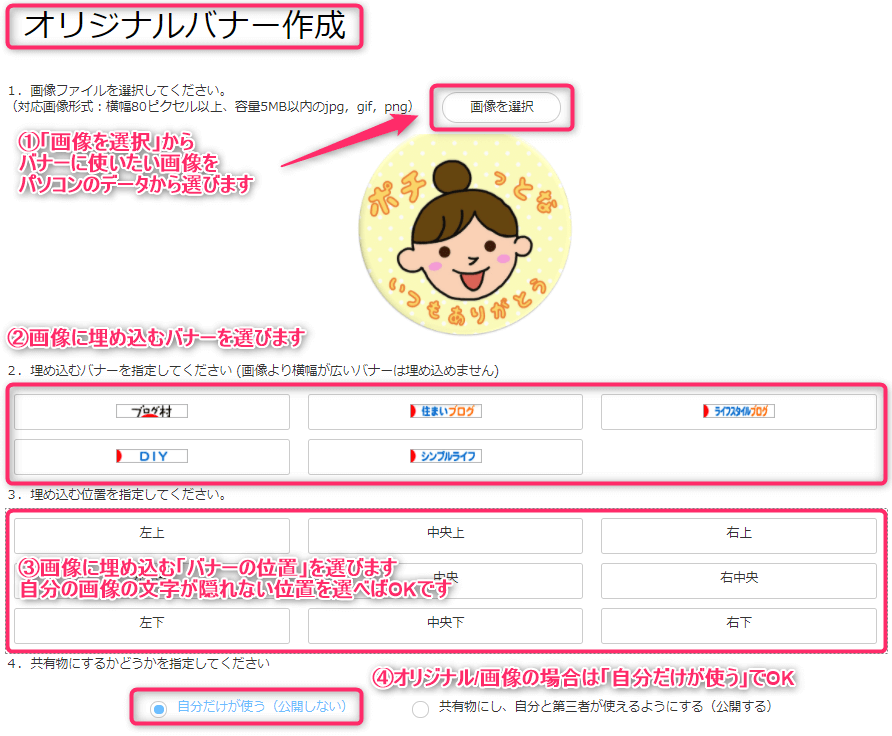
マイページの「ランキング参加」→「オリジナルバナー作成」を選んでください

- 「画像を選択」からオリジナルバナーに使いたい画像をパソコンのデータから選ぶ
- 画像に埋め込むバナーを選ぶ
※今後カテゴリの変更を考えている場合は「ブログ村」と書かれているバナーを選ぶのが無難です - 画像に埋め込むバナーの位置を選ぶ

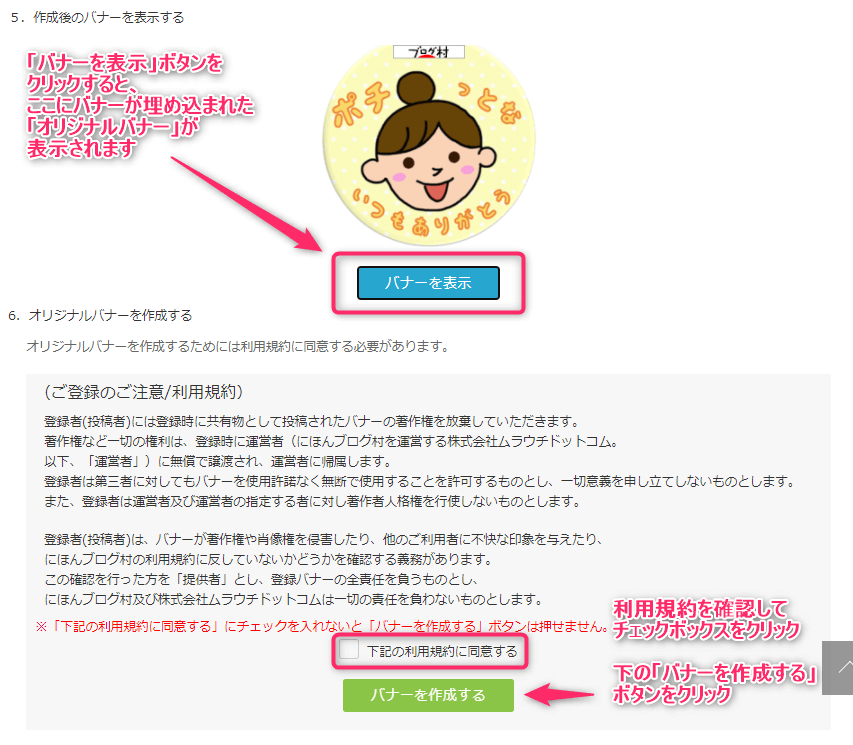
- 「バナーを表示」ボタンをクリックするとこれから作成される「オリジナルバナー」が表示される
- 利用規約を確認して「利用規約に同意する」のチェックボックスにチェックをする
- 「バナーを作成する」ボタンをクリックするとオリジナルバナーが作成される

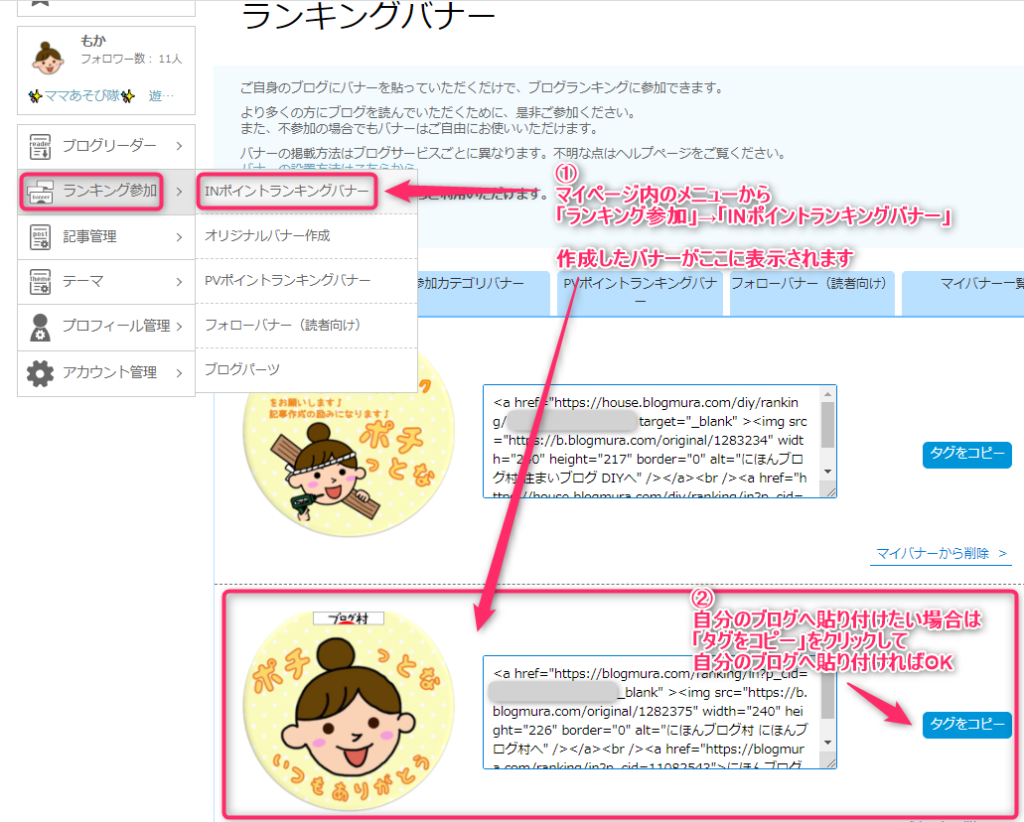
- マイページのメニューから「ランキング参加」→「INポイントランキングバナー」を選ぶ
- 作成したオリジナルバナーの右横にある「タグをコピー」ボタンをクリックして「タグをコピー」する
- 自分のブログの「カスタムHTML」ボックスに貼り付ける
- 完了!


消し方は上記のとおり「マイバナーから削除」を押すだけです。
ただ、記事から消すには記事毎に手動削除をしなければいけないので、要注意です。
\オリジナルバナーの作成なら/
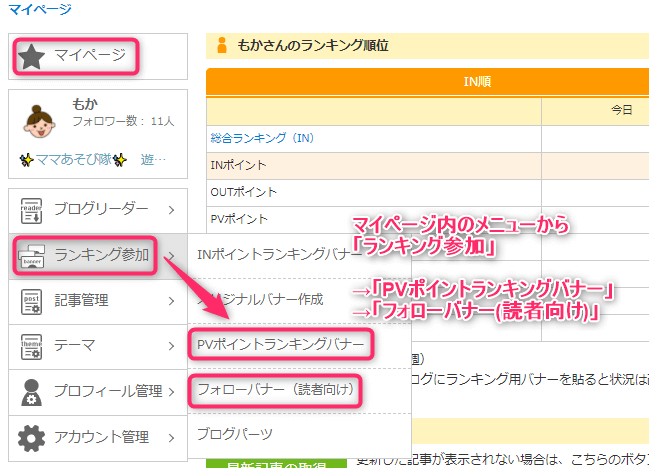
PVポイントランキングバナー&フォローバナー(読者向け)
PVポイントランキングバナー
PVポイントランキングバナーは下のバナーのこと
これは1種類しかありません
自分のブログへの貼り付け方は先ほどの「INポイントランキングバナー」と同じです

フォローバナーの貼り付け方
フォローバナー(読者向け)
フォローバナーは、自分のことを読者の方にフォローしてもらうためのバナーのことです
\フォローよろしくお願いします♪/
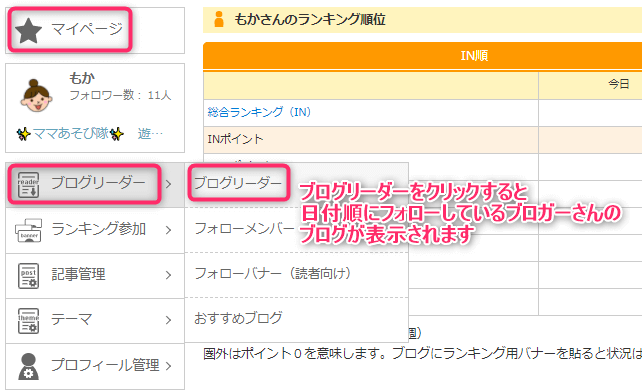
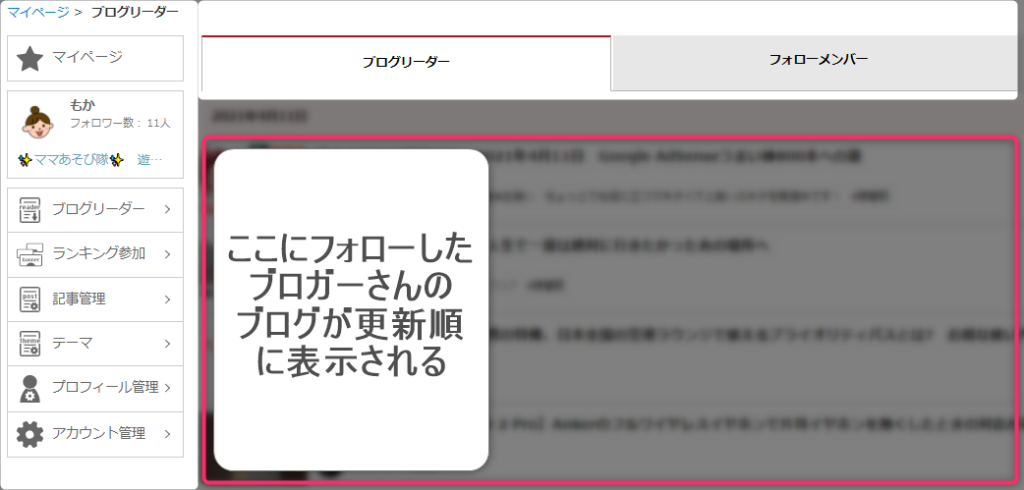
このバナーをクリックするとお気に入りのブロガーさんをフォローすることができ、マイページ内のメニューからフォローしているブロガーさんの更新記事を追いかけることができます


バナーを記事の中心に貼り付ける方法|スタイルシートを活用しよう!
ブログ村のバナーって、ただ貼り付けただけだと左端に表示されます
これって気になっちゃう人いませんか?
わたしはめちゃくちゃ気になってました!
スマホだと画面の端にあってタップしづらいですし、バランスが悪いというか…
そこで、バナーを記事の中心に貼り付けるには、スタイルシートを試してください
<div style=”text-align:center”>ここにバナータグを挿入する</div>
これは「スタイルシート」というものです
そもそも、「スタイルシート」とは何ぞや…??
「スタイルシート」の説明をするとかなーり長くなるので、今は上のコード記述だけ覚えておいてください
これを実践すると・・・
左寄りだったブログ村バナーが・・・
\バナータグをそのまま貼り付けた場合/
\スタイルシートを使った場合/
このとおりバナーが真ん中に!
バナーを中心に寄せる方法は、今すぐにでも実践したい人はいるはず!
ちなみに「バナーなんて表示されてないよ?」という方は、「アドブロック」などの広告非表示プラグインやアプリを一度OFFにしてください😭
 ママあそび隊
ママあそび隊



バナーの貼り方はよくわかりました。ありがとうございます。
バナーの削除情報やバナーの変更はどうしたらいいでしょうか?
今、2つなんですが一つでいいのですが
よろしくお願いします。
オッポさん、こんにちは😊
コメントありがとうございます✨
バナーの削除は「マイページ」⇨ランキング参加⇨INポイントランキングバナー⇨バナー右下の削除ボタンから削除できます😊
ブログに掲載してあるバナーについては、一つ一つ手動で削除していくしかないんです😥