ブログ村に投稿するのにアイキャッチ必要?
そう思う方も多くいらっしゃるかと思います
でも、アイキャッチにブログの内容をしっかりといれておくことで、ブログ村から自分のブログにアクセスしたくなる確率はグッとあがります!
では、ブログ村用のアイキャッチはどのようなものがいいのか?
ブログ村用のアイキャッチサイズについて解説します
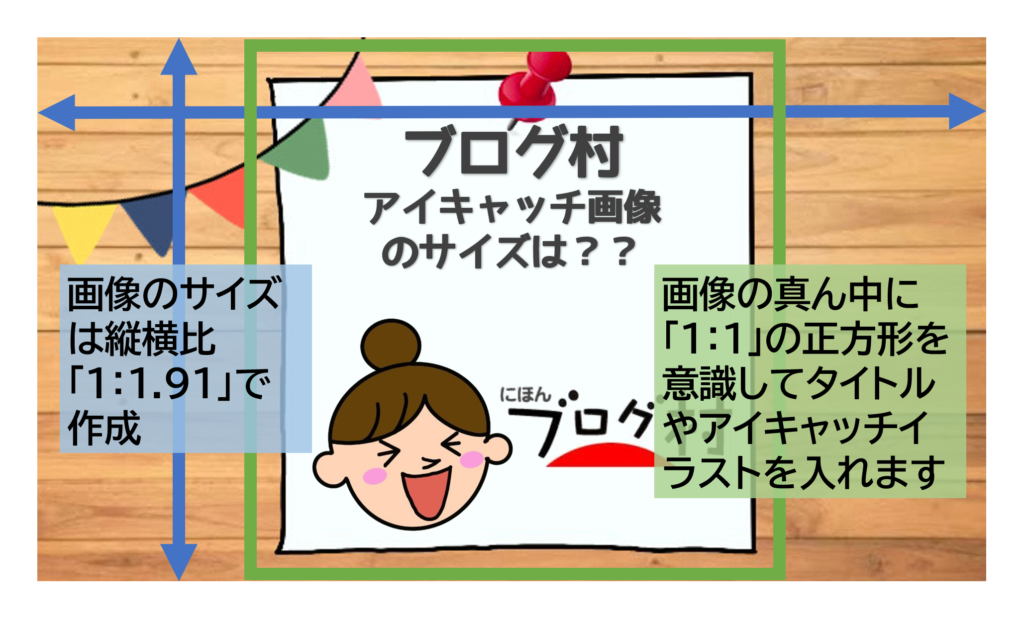
ブログ村を主戦場とするなら「アイキャッチ画像は1:1(正方形)」
Twitterでブログ記事のURLを貼り付けると、アイキャッチの大きさは自動的に調整される仕様になっています
Twitterでは「1:1.91」という比率がアイキャッチ画像を最大に表示するサイズです
\⇩こんな感じです⇩/
しかしながら、ブログ村ではこのサイズは採用されていません
ブログ村の推奨アイキャッチ画像サイズは「1:1」
つまり、正方形が推奨サイズなんです
そのため正方形よりも大きいサイズのアイキャッチ画像は見切れてしまいます

ということで、ブログ村を主戦場とするならアイキャッチ画像は「1:1.91」で作成しながらも、画像の真ん中に「1:1」の枠を意識して文字を入れましょう
でも、1:1でアイキャッチ画像を作成すると、今度はTwitterで表示されるアイキャッチ画像が小さく表示されるので、目立ちにくくなります
では、どのようにアイキャッチ画像を作成すればよいのか?
詳しく解説していきます
Twitterとブログ村の両方に使えるアイキャッチ画像サイズとは?
Twitterとブログ村の両方に使えるアイキャッチ画像とは、「1:1.91」のサイズの画像の中に「1:1」の枠を意識してアイキャッチ画像を作成してください

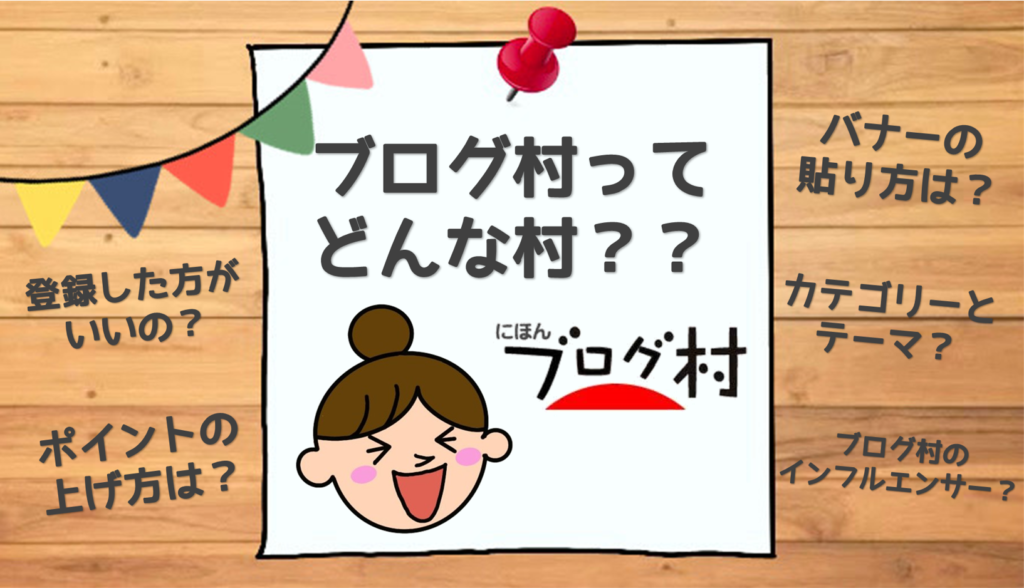
実際に私がいつも使っているアイキャッチ画像は下の画像のようなものです

真ん中には「タイトルとアイキャッチイラスト」を入れ、余白には読者の方が興味を持ちそうな言葉を並べています
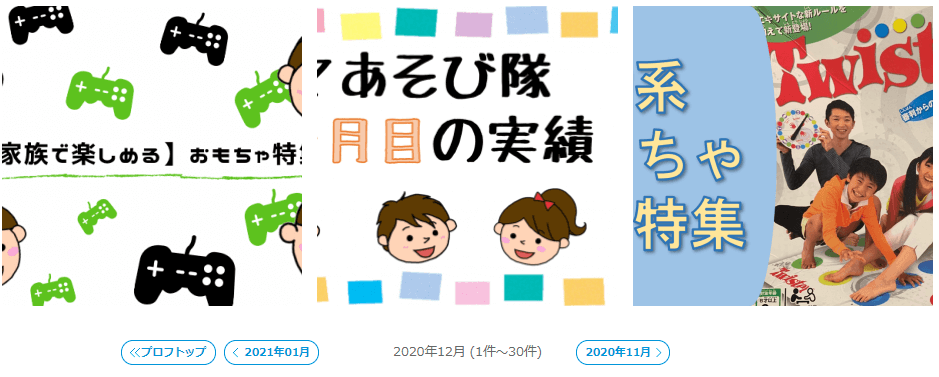
先ほどのようにアイキャッチを作ると、プロフィールの「ユーザの記事画像」の一覧からもどのような記事を書いているかが一目でわかるようになります


過去のものを修正すると大幅な時間がかかってしまうので、ブログ村を主戦場とするならこれから更新する記事だけでも「1:1.91の中に1:1」を意識して作成するのがポイントです
また、このように作成しておくとGoogle砲やスマニュー砲(スマートニュース砲)を受けた時にも正方形の部分がバッチリと表示されるので有効です
わたしはどちらの大砲も受けたことありませんが・・・
 ママあそび隊
ママあそび隊